
This was an assignment in my visual design class. I was to create three separate screens
to improve the an already existing app.
to improve the an already existing app.
Being a movie buff in Austin, I wanted improve the Alamo Drafthouse app by introducing a movie review section.
To do this, I started with a content audit.

A content audit is helpful to show what user interface sections are
already in place to move a user through an action of a website.
already in place to move a user through an action of a website.
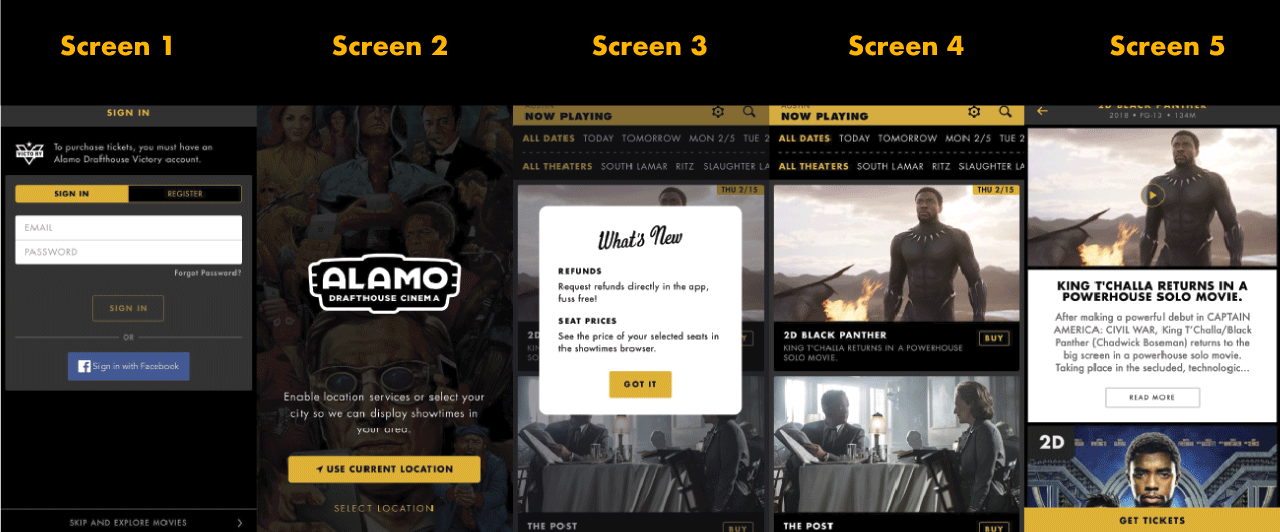
In the case of the Alamo Drafthouse mobile app, I decided to focus on taking inventory
on the buttons a user must interact with to navigate to a certain section.
on the buttons a user must interact with to navigate to a certain section.

In a content audit, you want to see how the app already works with the current User Interface (UI) tools.
The above screens already exist in the Alamo Drafthouse mobile app
and help guide users into the app to find out what movies are playing.
and help guide users into the app to find out what movies are playing.

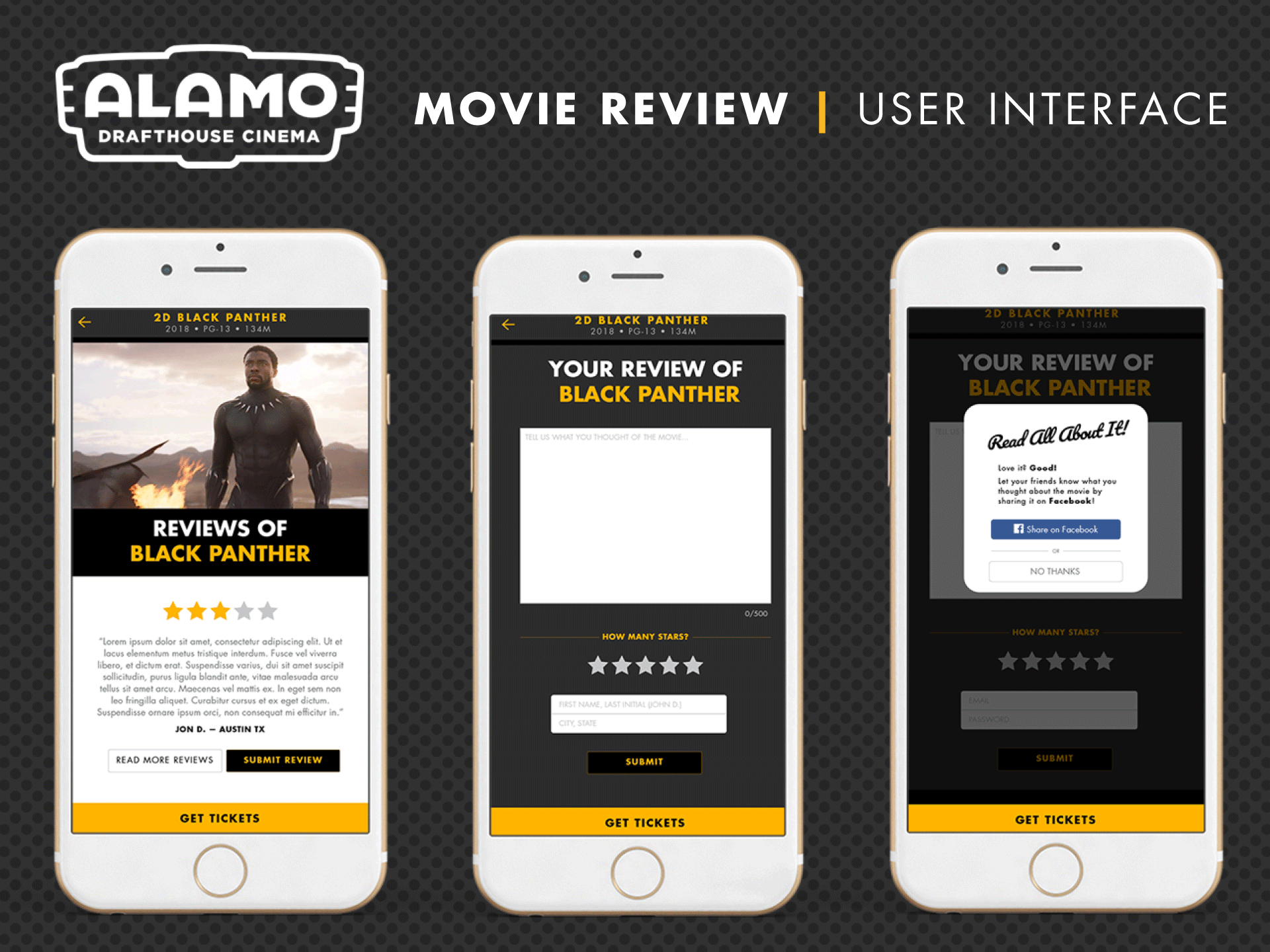
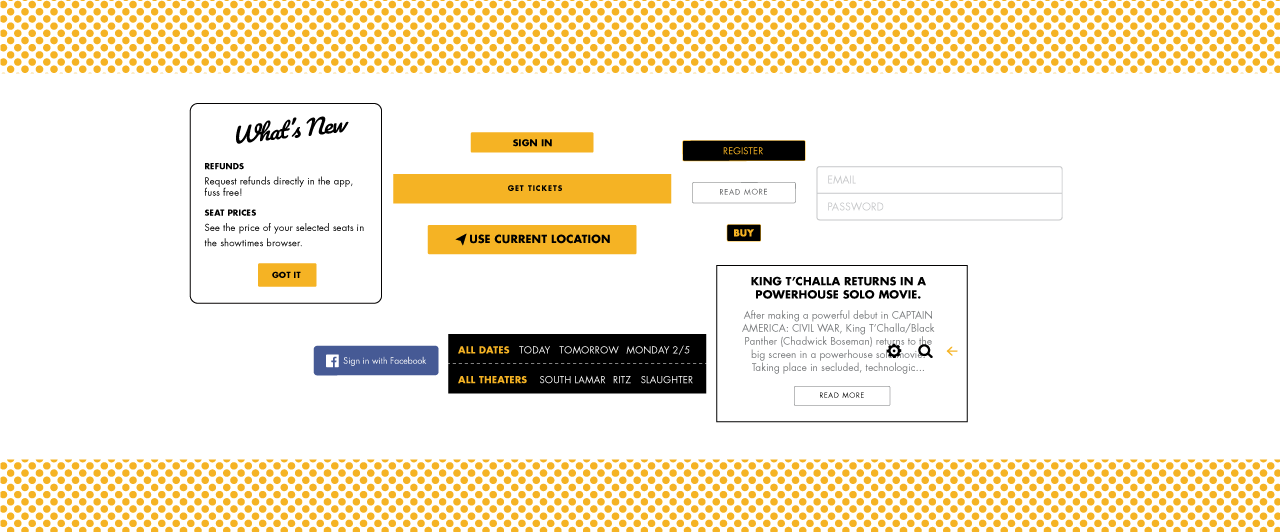
After researching I recreated all of the UI tools from the app that I could find in the above image.
This is to make sure that the new section I’m creating fits into the existing design system for the app.

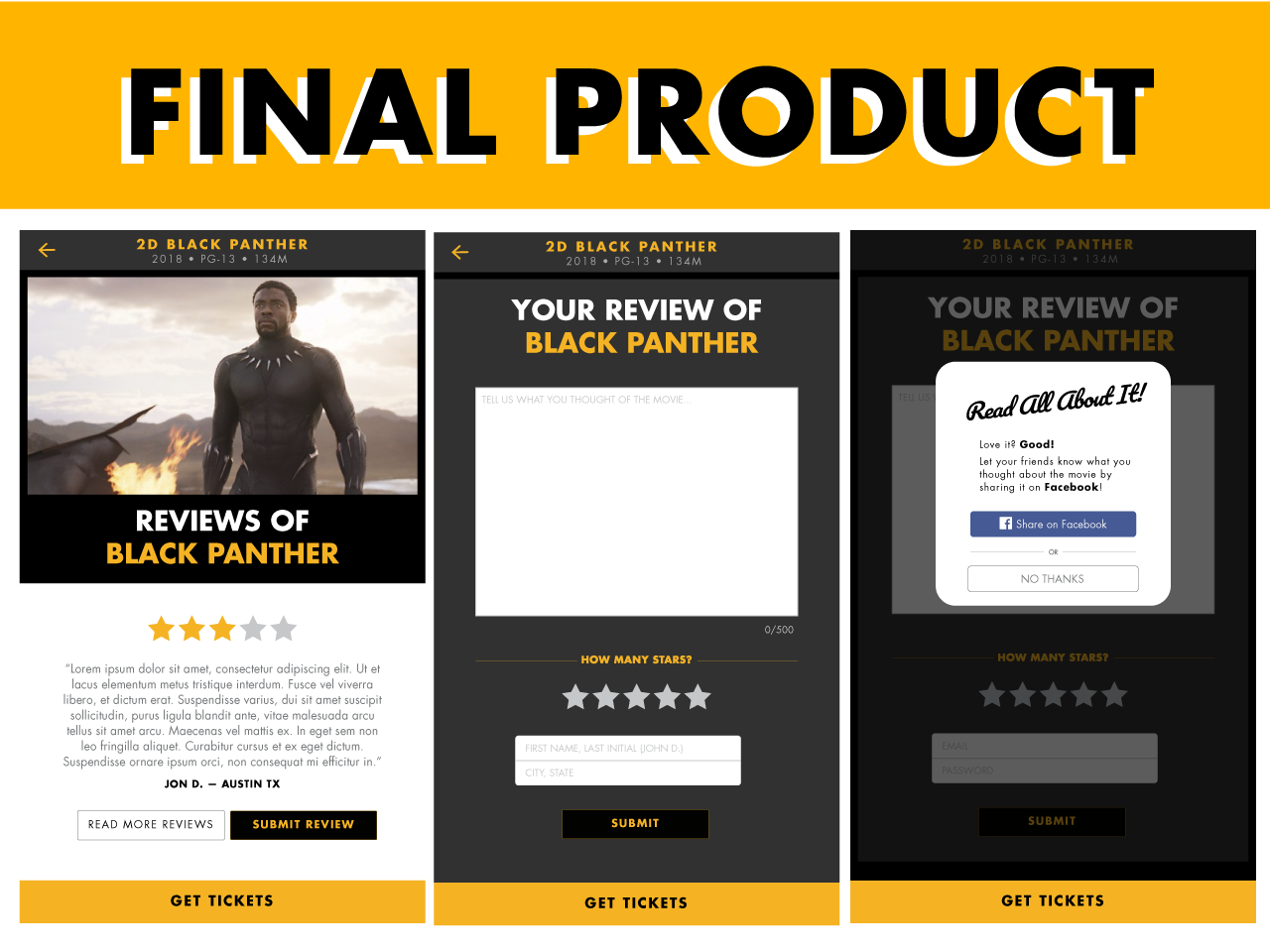
The above image is the three final screens for a user to leave a review.
In the first screen, users will have the opportunity to read reviews left by real Alamo Drafthouse guests in the mobile app.
In the second screen, the user will also be able to leave their own review of the film!
They will also be able to rate the film from one to five stars.
They will also be able to rate the film from one to five stars.
Finally, in the last screen, once the user submits their review, they will have the opportunity to share their review on Facebook generating more prospective users to view the app.
ALAMO DRAFTHOUSE is a trademark of Alamo Drafthouse Cinemas, LLC.